Project
WOW AR
Concept
AR+モーショングラフィックスの探究
WOWでは、これまで多種多様な映像制作に取り組み、国内外で作品を発表してきた。その中でも、グラフィックデザインをベースに質感や奥行き、動きを加えた映像を「モーショングラフィックス」と呼び、さまざまな試行錯誤を繰り返している。WOWの表現の中核を形成しているのは、このモーショングラフィックスと言っても過言ではない。
表現と技術は密接に関わり合う。それは、20世紀以降の美術の大きな変動を見ても明らかで、どのような技術を使って作り手の想いやアイデアを具現化するかは、時代とともに移り変わってきている。その一つが AR(Augmented Reality=拡張現実)である。AR を体験できるメディアは急速に普及しており、ユーザーや場所に新しい体験や価値を与えることが可能となっている。
ARを使うことで、これまで実施が困難だった場所でアートを展示したり、ライブイベント、プロモーションを開催することも可能になってきた。また、そこにIT(Information Technology)を連携することで、コンテンツを多人数で同時に体験することも可能になる。まだ法的なルールの定まっていない拡張現実空間での表現や体験に未知の可能性を感じ、新たに実験的なARプロジェクトを始めた。ARによって、現実世界にモーショングラフィックスが入り込んだ時、ユーザーにはどのような感覚が生まれ、どのようなデザインが必要になるのか。新たなモーショングラフィックスの可能性をARによって切り開く挑戦として本プロジェクトをスタートした。

WOW AR Project Introduction
iOSアプリとしてリリースした WOW AR の制作背景を以下6回に分けて書いていきたいと思います。 ・プロジェクトチームについて ・作品「EVERYDAY」について ・作品「Betweener」について ・作品「Loop of Life」について ・作品「WOW PORTAL」について ・作品「The Peacock Moth」について 今回本投稿では、プロジェクトチームとその目標について紹介します。 まず第1弾リリースの段階でプロジェクトにアサインされたスタッフは以下です。 第2弾リリースのスタッフは以下です。 3DCG、モーショングラフィックス、プログラミング、UIUX、サウンドというWOWの知見を集めた布陣をしき、能力の違うメンバーそれぞれの視点を意識して企画に入りました。 ・AR上の3DCGの質感をどこまで高められるか ・AR上のモーショングラフィックスのベンチマークに挑戦する └ 2D的なモーショングラフィックス └ 3DCGを多用したモーショングラフィックス └ プログラマブルなモーショングラフィックス ・アート表現としてARを使う ・簡潔でAR作品を見るために最適なUIUX 以下は、プログラマーの阿部が企画に入る前に書いたコンセプト。 上記を踏まえて短い時間の中でキーとなる多様なアイディアがメンバーから集まりました。 多様なアイディアの中から、メンバーがもっともテンションが上がるものをそれぞれが選び実制作をスタートしました。

EVERYDAY - Behind the Scene
「EVERYDAY」を製作したのは、CGデザイナー 松永昂史とプログラマー 阿部啓太、サウンドデザイナー 畑中正人の3名です。(※アプリ全体のUIデザインはUIUXデザイナー 加藤咲が担当しています) 作品のコンセプトは、"日常に溶け込むAR"。ファンタジーではなく、実際にスマホ越しで見えそうな身近な風景を拡張する作品を目指して制作されました。 ・目の前で起こりそうな風景の方がよりリアルでは? ・描画だけでなくシチュエーションでリアルさを出せないか? モーショングラフィックのAR化を目指して大きく以下の3点をスタディーしながら制作を進めました。 ・カットのあるAR ・alembicの再生 ・夜にする 以下は初期のスタディーです。 自由視点となるAR空間でも一般的なカット編集(映像がバツバツと切り替わる)が成立し、映像作品の中に入ったような感覚が得られることが分かりました。 続いてalembicの再生テストの様子です。 動くメッシュデータの実装を試し、流体など色々な表現ができることがわかりました。今回、水の表現はあまり追い込めなかったのですが、今後の可能性を感じています。 続いて3点目のスタディーです。 背景となる実写にCGを合わせるだけではなく、実写自体にエフェクトをかけて「こういうシーンにしたい」を表現することを試しました。このシーンは、背景を夜にして、電車が体験者を通り抜けていくようなシーンです。電車の中を覗き見ることができたりと、ゲームのような体験をすることもできて面白いということがわかりました。 このようにして、AR空間上で展開する3DCGによるモーショングラフィックス作品が完成しました。

Betweener - Behind the Scene
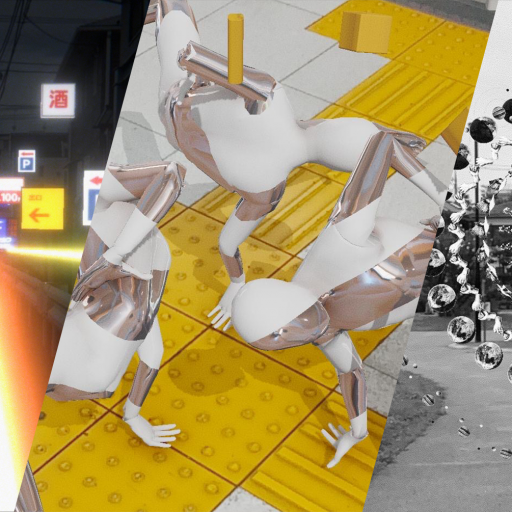
「Betweener」を制作したのは、プログラマー 阿部啓太、サウンドデザイナー 長崎智宏の2名です。(※アプリ全体のUIデザインはUIUXデザイナー 加藤咲が担当しています) 作品のコンセプトとなったのは、現実と仮想の間を踊るダンサー。現実世界とネット上の仮想世界をシームレスに行き交い、楽しむ昨今のデジタルネイティブな人々を表現しています。 本作品を実装する上で重要となった演出のポイント3つを以下に紹介します。 ・カメラからテクスチャ取得 ・カメラハック ・リアルタイムアニメーション まず、作品のコンセプトでもある現実と仮想の境界からダンサーが登場する冒頭のシーンでは、リアルタイムにカメラから取得した地面の色などをオブジェクトのテクスチャに使用し、その場の境界を歪めた登場するという演出を実現しました。 続いて、カメラハックとリアルタイムモーショングラフィックス。 本作品の途中で、現実とARの境目を曖昧にする演出のため、急に自由視点だったはずのカメラが勝手に動き出し、ARからVRの世界に切り替わり、またARに戻るというカメラハックを実装しました。ユーザーによって、最初から最後まで立ち止まってしまい、カメラ(アングル)を移動しない場合などがあることも想定されるため、そういった場合にも、ダイナミックなカメラ移動を強制的に入れるカメラハックは有効だということが今回の制作を通じてわかりました。 後半にダンサーの周辺に現れるリアルタイムモーショングラフィックスでは、ランダムなオブジェクト生成など、再生するたびに変化する仕組みを導入しています。

Loop of Life - Behind the Scene
「Loop of Life」を制作したのは、UIUXデザイナー 加藤 咲、プログラマー 阿部啓太、CGデザイナー 石井 智子、サウンドデザイナー 畑中正人の4名です。2DモーショングラフィックのAR化をテーマに制作をしました。 本作品を実装する上でのポイントを以下に紹介します。 ・2DベースでARコンテンツ制作 ・AfterEffectsで制作したアニメーションをUnityに実装 └ AirBnbが制作したAEプラグインを使用 アニメーションの祖先とも言われる、フェナキストスコープの手法を用いて、最古の技術と現代の技術を組み合わせ、どの時代でも変わらず繰り返される、さまざまな生命の活動を描いた作品です。 ARアプリの制作ではあるもの、デザイナーが自宅に篭って鉛筆で絵を描いているのが制作過程の大半を占めるという作品でした。 以下は初期段階のアニメーションスタディー。 以下は最終段階のアニメーション。 この素材を、AfterEffectsで立体的に動かしていきました。 2Dベースのモーショングラフィックフィックスも効果的にARコンテンツに落とし込めるということがわかりました。

WOW PORTAL - Behind the Scene
「WOW PORTAL」を制作したのは、CGデザイナー 金原朋哉とプログラマー 阿部啓太、UIUXデザイナー 加藤咲、サウンドデザイナー 畑中正人の4名です。 本コンテンツの開発は、金原が提案した「2031年にWOWが量子化技術を進化させた空間転送を実現した」というストーリーをもとにスタートしました。以下は最初期に金原がデザインしたイメージ画像。 本作品を実装する上で重要視したポイントは以下2点、 ・上空から都市を見下ろす表現をどのように実装するか? ・2031年の世界観のデザイン WOW PORTALで一番の課題となったのは、ポータルの向こう側に見える転送先の風景をどのように実装するかという点。こちらは様々な方法を検討しました。その中から最終的に採用したのが、Microsoft が提供する、Maps SDK for Unity です。以下は、SDKのデモの様子。(※テクスチャ付きの3Dデータをクラウドから瞬時に呼び出せることと、iPhoneでも動作が軽いという点が採用の決め手となりました) このSDKの採用が決定してからデザインと実装が一気に進みました。 実装は、アートディレクションとデザインを担当した金原が3DCG上で制作した素材とモーションを、阿部がマージしつつ、リアルタイムエフェクトをかけていくというスタイルで進行しました。 以下は制作途中のアニメーション素材。転送後のワープアニメーションに登場する工事中アイコンは加藤がデザイン。 以下はカメラ位置がポータルよりも下に移動した場合の表現として、阿部が実装した3Dマップをスキャンした様なリアルタイムエフェクト。 以上の工程を経て、本作品が完成しました。 ポータルが開く地点は、金原と阿部の選りすぐりが世界中から登録されています。 是非お楽しみください。

The Peacock Moth - Behind the Scene
「The Peacock Moth」を制作したのは、CGデザイナー 蓬萊美咲とプログラマー中野雄太、サウンドデザイナー 畑中正人の3名です。 本コンテンツは、デザイナーの蓬莱が、へルマン・ヘッセの短編小説「少年の日の思い出」からインスピレーションを受け、さまざまな蛾の美しい「カタチ」を模索して生まれた作品です。以下は最初期に蓬莱が描いたスケッチ。 本作品を実装する上で目標としたのは主に以下です。 ・ライティングと質感 ・美しいフォルムとアニメーション ・デジタルメイクアップと呼べるものになるか 本作品の実装スタイルは、最初の作品「EVERYDAY」と同様に、3DCGで蓬莱がデザインしたモデリングとアニメーションを中野がUNITY上でリアルタイムCGで再現してゆくというものでした。以下は初期に蓬莱が製作したCGのイメージ画像。 以下は中野の初期スタディーの様子。 蓬莱が中野の実装したデモを確認し、アニメーション、テクスチャー、オブジェクトなどを修正、それを再度中野が取り込んで修正というやりとりを何度もループして最終のビジュアルに辿り着きました。特にライティングと質感についてはこだわり、修正を重ねました。 以下はiPhoneで撮影した最終ビジュアル。 最終的に完成した記録映像もiPhoneで撮影しており、リアルタイムCGを使った実写モデル撮影の可能性も感じる作品となりました。
