2023/07/03
Opening titles for FITC Toronto 2023
2021/11/19

Viteは、フロントエンドのビルドツールです。ここでの「ビルド」とは、複数のファイルをひとつにまとめたり、ライブラリなどの依存関係を解決したりするような工程を指します。
筆者は主に、簡単なWebアプリケーションの実装やフロントエンドのJavaScriptライブラリのスタディにViteを使用しています。おすすめするポイントは次の通りです。
開発環境が揃うことやビルドについてのメリットは、他のビルドツールでも同じですが、Viteはとにかく一発のコマンドで必要なものはほとんど揃います。
Viteプロジェクトの作成
$ npm create vite
選んだフレームワークに応じてコマンドライン上で設定を行います。
npx: installed 6 in 1.553s
√ Project name: ... test-project
? Select a framework: » - Use arrow-keys. Return to submit.
> vanilla
vue
react
preact
lit
svelte
Viteによって、プロジェクトのフォルダとファイル群が作成されるので、ディレクトリを移動してパッケージをインストールします。
$ cd <作成したプロジェクトのディレクトリ>
$ npm install
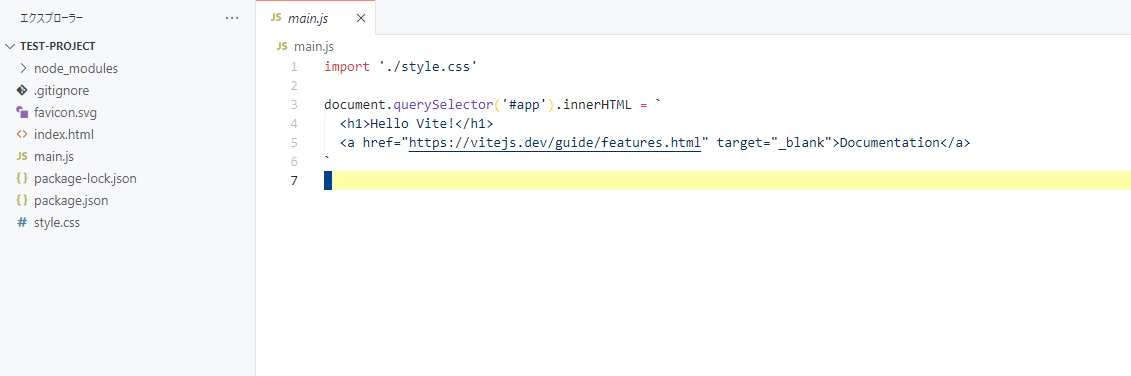
作成したプロジェクトの中身です。index.html, main.js, style.cssなど、最低限Webページを表示するために必要なものが配置されています。

お好みで、style.cssをSCSSにしたい人は、sassパッケージを追加します。
$ npm install -D sass
開発サーバーを起動します。各ファイルの変更が即座に反映されます。
$ npm run dev
vite v2.6.14 dev server running at:
> Local: http://localhost:3000/
> Network: use `--host` to expose
ready in 433ms.
開発が終わったら、いよいよビルドします。ビルドの成果物は、デフォルトの設定だと「dist」フォルダに入っています。
$ npm run build
成果物をすぐにブラウザで確認したいときは、次のコマンドを実行します。
$ npm run serve
成果物が格納されるフォルダや、ファイルの名前を変更したいときなど、自分好みに設定したい場合は、vite.config.jsファイルを作成して設定できます。
ただのJSファイルなので、コマンドライン引数などで設定を切り替えることもできます。
その他の詳細な設定については、公式のドキュメントを参照してください。
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
build: {
rollupOptions: {
output: {
// 出力するファイルは名前のみ。ランダムな文字列は入れない設定。
entryFileNames: `assets/[name].js`,
chunkFileNames: `assets/[name].js`,
assetFileNames: `assets/[name].[ext]`,
},
},
},
});
かなりざっくりとした説明ですが、Viteの紹介は以上です。手軽にプロジェクトの作成・開発環境の準備から、ビルドまでが行えるので積極的に活用しています。WOWLABのWebサイトの一部の機能も、ViteとVue.jsを組み合わせて実装しています。
【参考】