2023/07/03
Opening titles for FITC Toronto 2023
2021/10/21

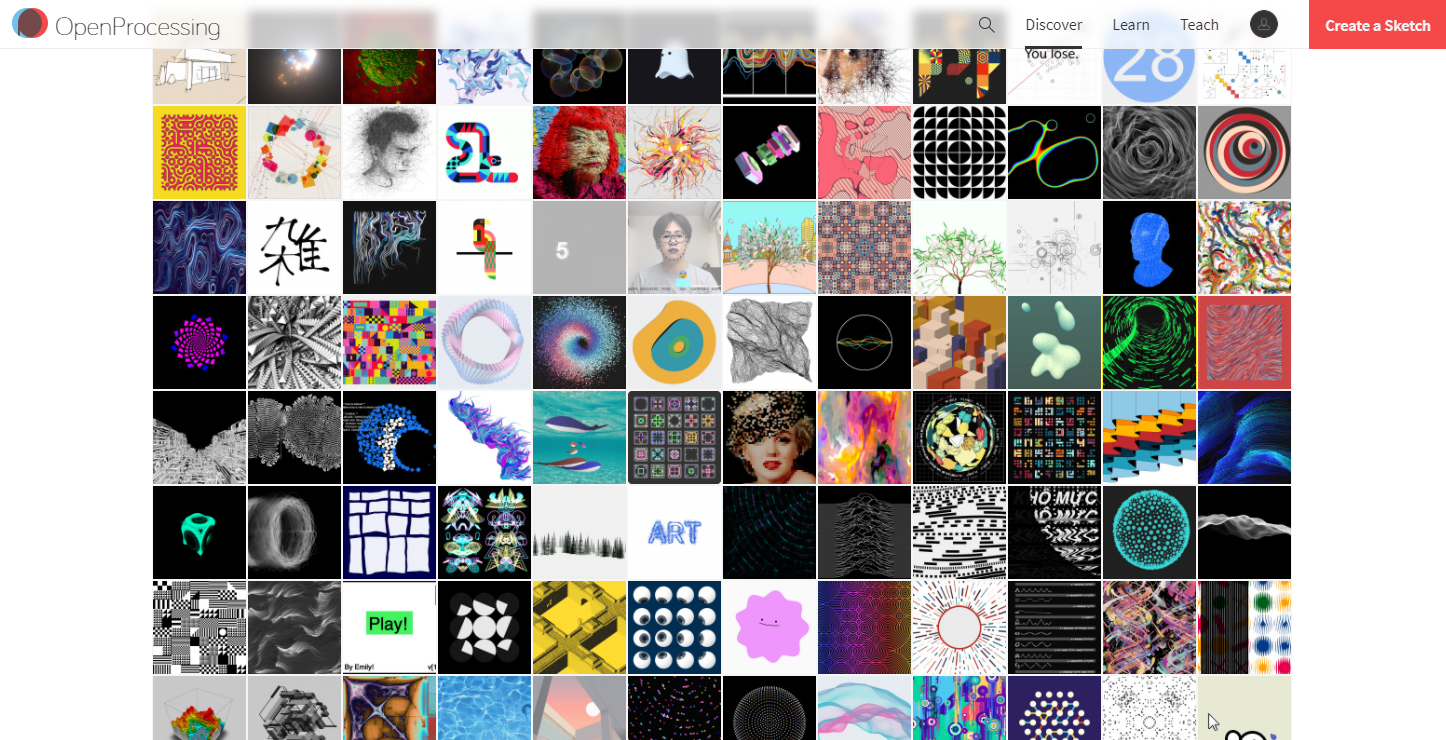
プログラミングを用いて、グラフィックやインタラクティブなものを創造する「クリエイティブコーディング」が、TwitterやInstagramなどのSNSを中心に、盛んに発信されています。

「Open Processing」より
多くの作品は、コンピュータやプログラミングの深い知識を必要とせず、グラフィックスの表現を手軽に扱えるツールキット、ライブラリ、またはゲーム開発エンジンを使用して作られています。例えば、有名なものは次の通りです。
どの環境も登場してからある程度長い時間が経っており、信頼性のあるものとなっています。
これらの開発環境は手軽にアプリケーションをビルドでき、実行結果がわかりやすいので、クリエイティブコーディングを取っ掛かりとしてプログラミングを始めた方もいると思います。筆者は、openFrameworksでプログラミングの楽しさと厳しさを学びました。
openFrameworksやUnityにも慣れてきて、「新しいプログラミング言語をクリエイティブコーディングで学びたい!」と新しい開発環境をリサーチしていたら、Rustで書くことのできる「nannou」というフレームワークを見つけました!

「nannou」は、Rustのクリエイティブコーディング向けフレームワークです。
主要なフレームワークと同様に、グラフィックやオーディオの出力をサポートしています。”simple, fast, reliable”というのは、Rustを説明する際にもよく用いられており、「シンプルで、高速で、信頼性のある(安全な)コードで作品が作れる」ということを指していると思います。
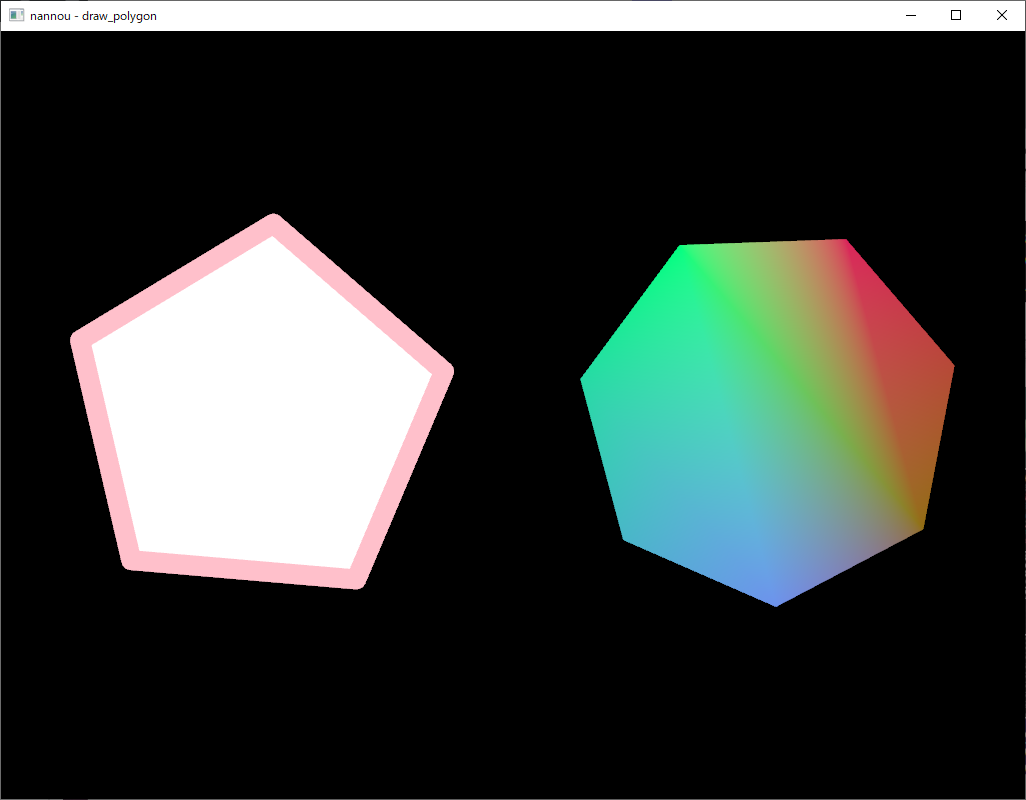
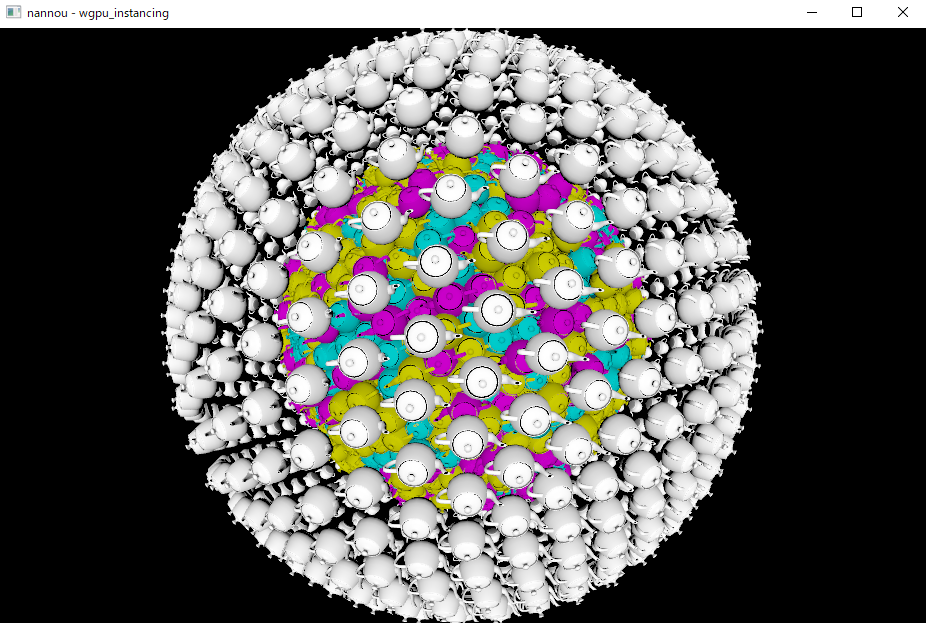
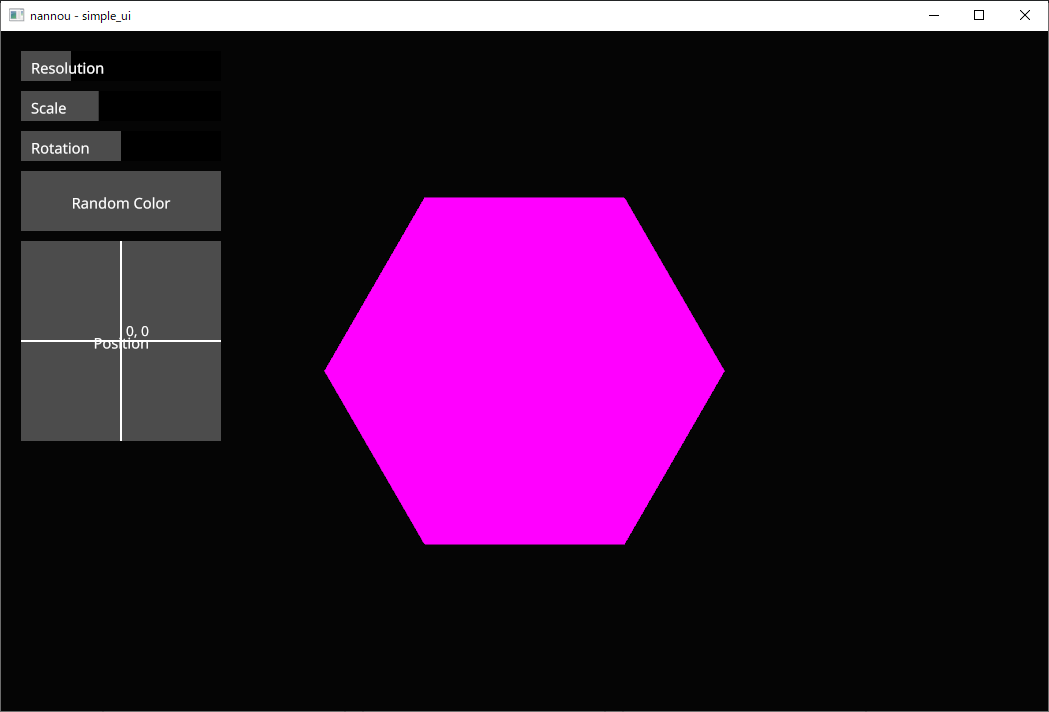
リポジトリを見ると作例(examples)が膨大にあり、ポリゴン描画、ComputeShader、GPU Instancing、UI、OSC通信など、創作に必要な作例は一通り揃っています。



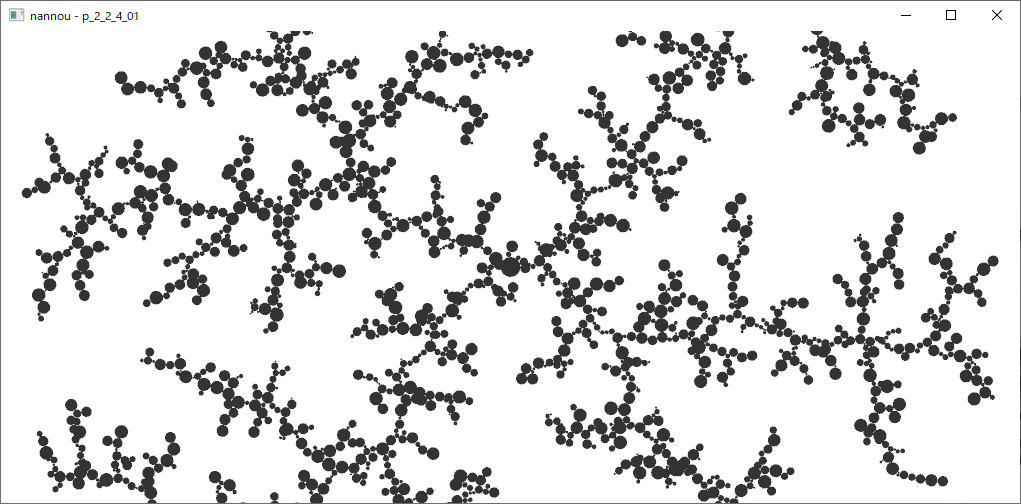
とくにおすすめのポイントは、作例の一部にクリエイティブコーディングでは有名な「Nature of Code」と「Generative Design」をnannou(Rust)向けに移植したコードが同梱されていることです。

一度、Processingやp5.jsなどを通ってきた方であれば、だいたいコードの内容がわかると思うので、それらと比較して学習することができます。
nannouは、比較的新しいフレームワークなので発展途上ではありますが、一通りの機能はそろっていると思います。また、Rustも新しく登場した言語ですが、Amazon, Microsoftが注目している将来性のある言語だと思います。
どこに注目するかは人それぞれだとは思いますが、これらの新しいフレームワークやプログラミング言語には積極的に触れていきたいです。
【参考】