2023/07/03
Opening titles for FITC Toronto 2023
2021/12/15

CineShaderはGLSLで記述されたShaderをリアルタイムに美しく表示できるWebサイトです。
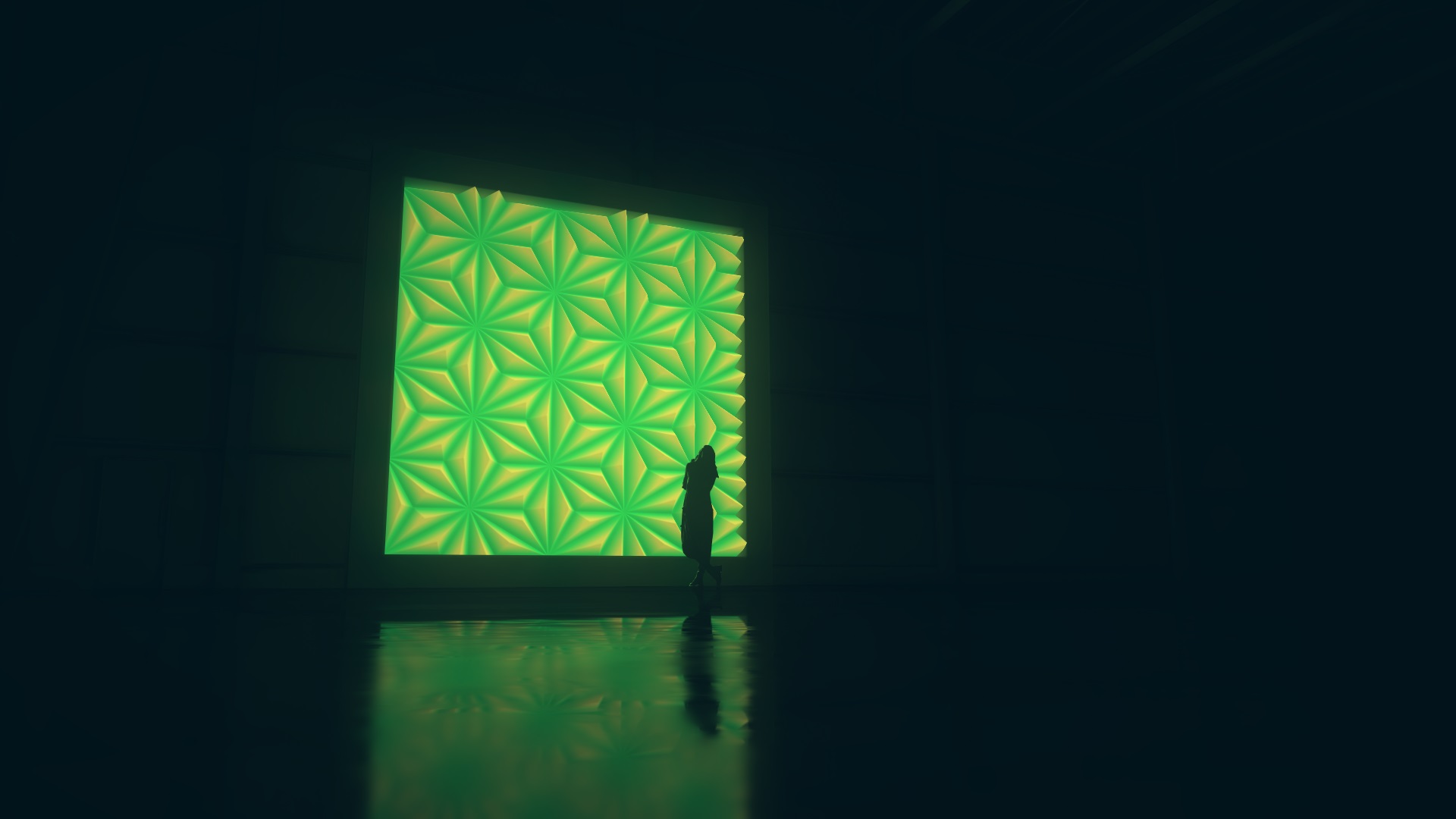
Shaderを共有するWebサイトはShadertoyなどが有名ですが、CineShaderは3D空間に設置された壁面に作品を表示することができます。
最終的に出力する色(fragColor)で、色や凹凸を表現することができます。
試しに、仙台のオリジナル作品で使用した麻の葉模様のShaderを使ってみました。
// 直線ABで分割
float segment(vec2 point, vec2 a, vec2 b){
vec2 pa = point - a;
vec2 ba = b - a;
vec2 pi = ba * clamp(dot(pa, ba) / dot(ba, ba), 0.0, 1.0);
return length(pa - pi);
}
// 麻の葉描画関数
float asanoha(vec2 p) {
float value = 1.73;
vec2 origin = vec2(0.0, 0.0);
vec2 p1 = vec2(0.0, 0.5);
vec2 p2 = vec2(value / 6.0, 0.5);
vec2 p3 = vec2(value / 2.0, 0.5);
vec2 p4 = vec2(value / 2.0, 0.0);
vec2 p5 = vec2(value / 3.0, 0.0);
p = abs(mod(p, vec2(value, 1.0)) - p3);
// 分割していって、値の小さいものを採用していく
float[7] segments = float[](
segment(p, origin, p1),
segment(p, origin, p2),
segment(p, p2, p3),
segment(p, origin, p3),
segment(p, p3, p4),
segment(p, p3, p5),
segment(p, p5, origin)
);
float minValue = 1.0;
for(int i = 0; i < 7; i += 1){
minValue = min(minValue, segments[i]);
}
return minValue;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord / iResolution.xy;
float asanoha = asanoha(uv * 4.0);
vec3 col = vec3(clamp(asanoha * 10.0, 0.2, 1.0) * abs(sin(iTime)), 0.75, 0.05);
fragColor = vec4(col, 0);
fragColor = vec4(col, asanoha * 2.0);
}
/** SHADERDATA
{
"title": "Asanoha",
"description": "Asanoha Shader",
"model": "car"
}
*/
コンパイルエラーの際は画面が変化せず、エラーメッセージがブラウザのデベロッパーツールに表示されるため、CineShaderを使う際は完成されたShaderを貼り付けるのがおすすめです。
Galleryページでは、たくさんの作品とShaderのソースコードが公開されているので、それらを参考に学習するのもよさそうです。
CineShader